Customizing Dynamics 365 with JavaScript
Microsoft Dynamics 365 (D365) is a great tool for managing business processes, but to make it work best for your organization, using JavaScript can be very helpful. JavaScript lets you add custom features that improve how users interact with the system and make tasks easier to complete. In this post, we'll look at some simple JavaScript code examples for D365 that can help you do things like show or hide fields, check user input, create alert messages, and automatically set field values.
1. Controlling Field Visibility
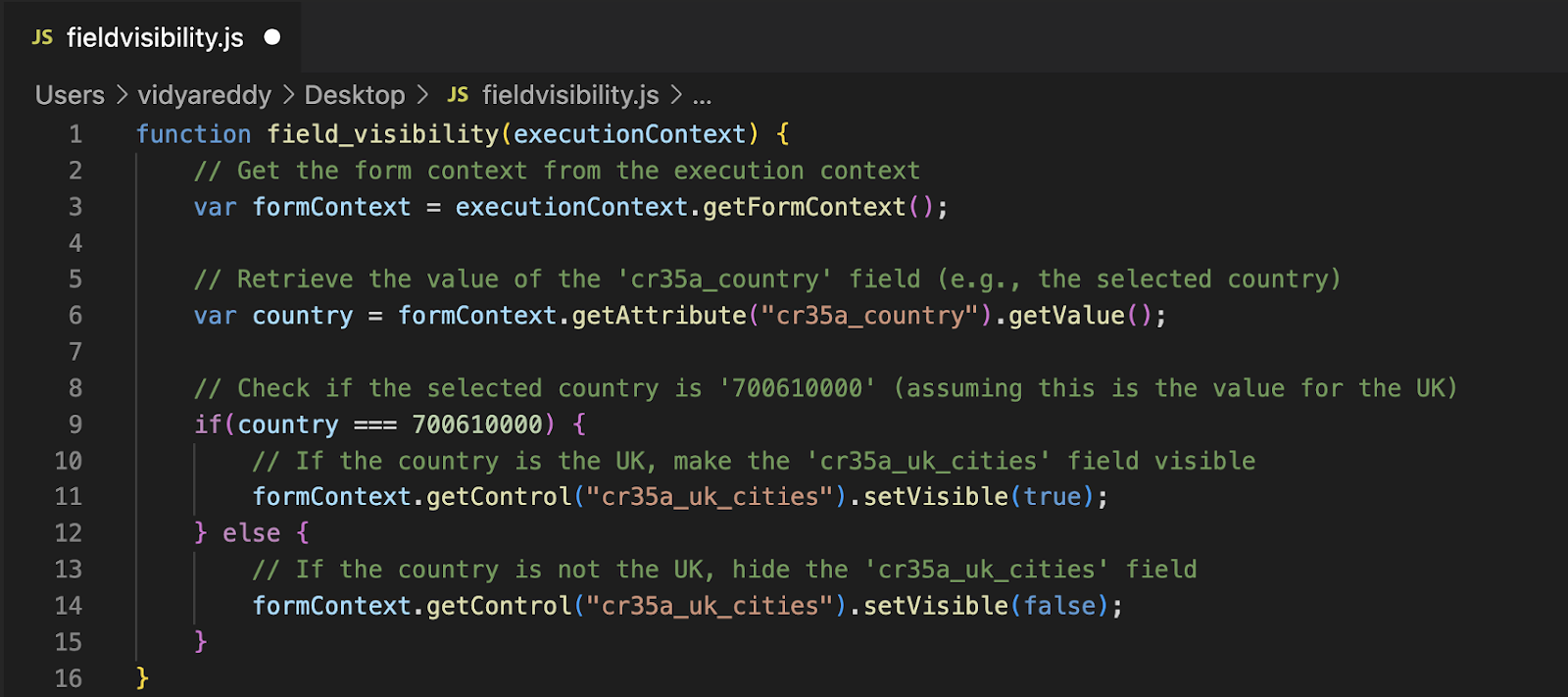
Dynamic forms improve the user experience by showing only the fields that are relevant based on the user’s input. For example, you can use JavaScript to control which fields are displayed depending on the user's selections. In the following example, we'll look at how to show or hide a field based on the country selected from an option set. If the user chooses "UK," an additional field will appear, allowing them to select cities in the UK.
3. Creating an Alert Box
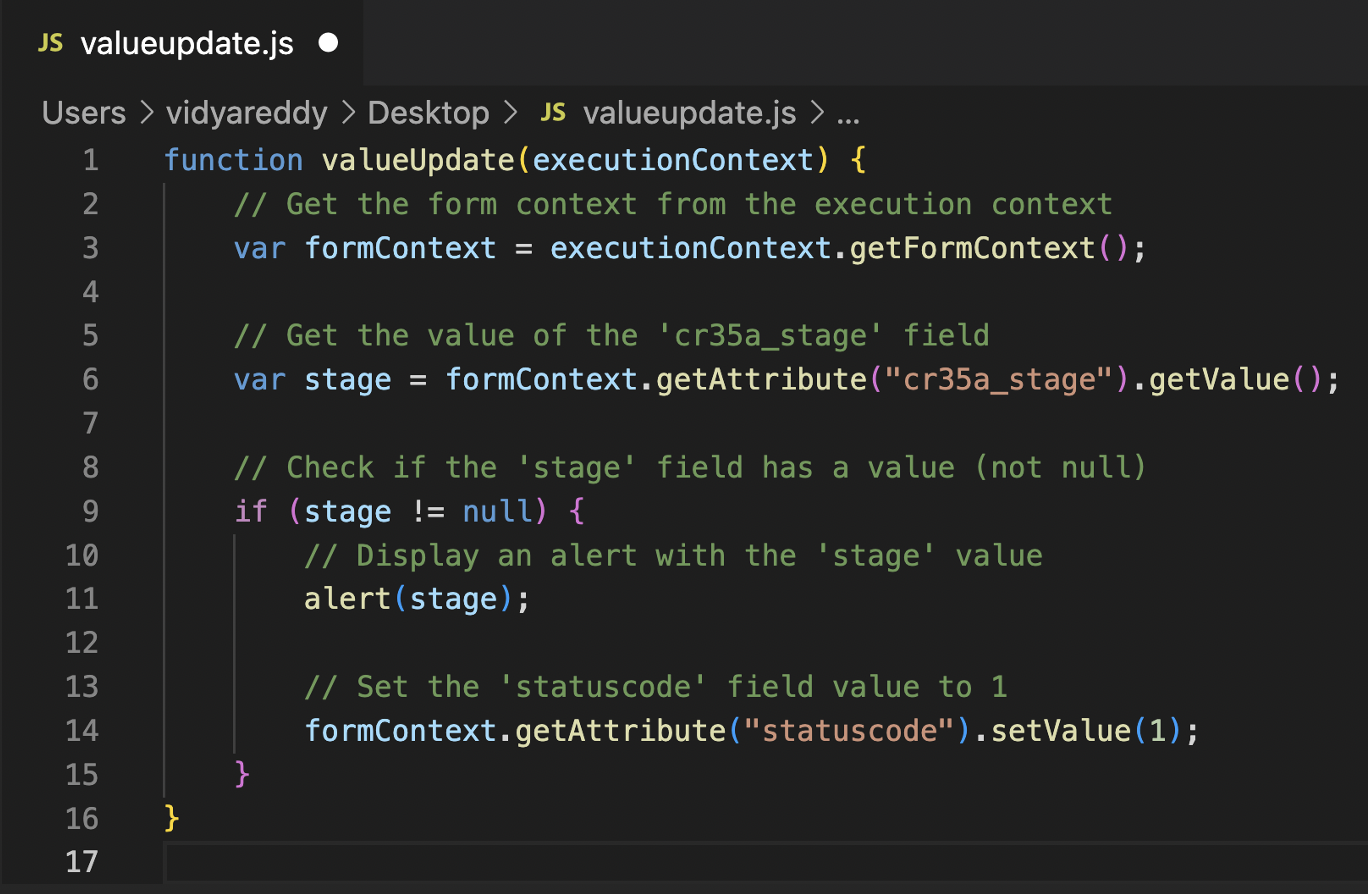
Sometimes, it’s necessary to prompt the user for confirmation or alert them about important information. The following code demonstrates how to create an alert box in D365, asking the user to confirm the full name they entered.







Comments
Post a Comment